Volkswagen have adapted Futura to make it even slicker and even more geometric. They have enlarged the counter in the middle of the letters; o. a and g, and shrunk the 'eye' in the letter e. They have also elongated the letters l and k. These subtle changes allow the brand to have a strong identity without creating a completely new typeface, very clever use of graphic design.
- Calm, smooth, tranquil, mild, reposing, harmonious
- Unresisting, unassuming, deferential, gentle, serene
- Docile, easygoing, accommodating, agreeable, pliant, teachable, tractable
- Yielding, humble, quiet, biddable, flexible, acquiescent
- Unassertive, confused, coy, embarrassed, self concious, sheepish
- empty, idle, hollow
- submissive, meek, flat
- relaxed, slack, lazy, feeble
- casual, carefree, chilled, informal
The list goes on, that's what's great about the English language. However, all of these words represent quite abstract concepts and are challenging to portray through type design, so I narrowed down the list of to explore in more detail:
This brief is massively open to interpretation, so I will consider looking at antonyms to the word passive for further inspiration. I could possibly explore the concept of a typeface being passively aggressive.
I got to work and began by printing out the word 'calm' a synonym of passive. I printed this in Futura light and in upper case. I then traced the outline of the word and filled it using a pencil, creating a gradual gradient from the top down to visually communicate a sense of calmness and tranquillity. Below I experimented with some ink and water. I also tried erasing the outline of the letter forms to communicate a more passive tone but it then became quite difficult to read.
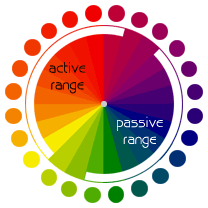
Active & Passive Colours:
I got to work and began by printing out the word 'calm' a synonym of passive. I printed this in Futura light and in upper case. I then traced the outline of the word and filled it using a pencil, creating a gradual gradient from the top down to visually communicate a sense of calmness and tranquillity. Below I experimented with some ink and water. I also tried erasing the outline of the letter forms to communicate a more passive tone but it then became quite difficult to read.
I started looking at Futura Bold and its possibilities. This font is wider and provided me with more room to experiment with . Below are a few examples of my initial design concepts:
Here I looked at Futura Bold in upper case. From the top down, I experimented with gradients, rippled water, enlarging the descenders and shrinking the counters in the letters, using line to represent gradient, and breaking up the rigid outlines to show laziness
I looked at ways of visually communicating passive aggressiveness through abstract marking mark making. These ideas are not my strongest but have potential. In the interim crit I hope to gain some useful feedback to take these ideas further.
I also looked at the potential of using Futura light in upper case. Out of the Futura family this font is my favourite, its so geometric and slender. I played around with fragmenting and manipulating its outlines and also playing around with shadow. The four idea down is my favourite. Here I sliced the word in half and filled one side of each letter with black. The concept behind this is to demonstrate feelings of being in two minds, being indecisive or not being able to pick sides, all qualities of being passive. I think this idea has a lot of potential to be developed futher.
I will look at using a wider range of techniques, perhaps photography, ink and charcoal and cutting and pasting with collaging to broaden my experimentation. I came across the image below on flicker. This typeface seems to have been based on a similar font to Futura or Johnson Sans, and it plays off the concept of using shadow to suggest form. This is something I am interested in. Shadows represent passivity to me.
The typeface bellow is called 'Landmark Shadow', it is visually similar to Futura sharing similar geometric qualities. The counters in the letters are however larger and more exaggerated, and the letter forms are generally larger and more elongated that Futura light. Tension between light and dark brings the Landmark Inline typeface to life, The typeface is highly responsive to letter spacing: tight tracking gives it a boisterous neon hum, and open tracking lends it a majestic, imperial air. Similarily to the font I came across on Flickr, this font uses shadow to suggest form.
Landmark Inline is another font in the family that I am interested in. Rooted in the lettering on New York’s Lever House, the spare and manifest geometry of the Landmark typeface is High Modernism at its finest. Its high- and low-waisted forms are shaped with clarity in mind, which together with its policy of modulated widths creates a typeface that’s welcoming and rewarding to read. These two fonts for me represent passivity. The fact that they are not block filled makes them less impactful or imposing. They play off outline and suggestion, they are open to suggestion in a way. I find them both inspiring in relation to this brief.
In her series entitled Light & Shadow, visual and conceptual artist Kumi Yamashita uses a single light source along with an assortment of perfectly placed objects to create incredible shadow silhouettes and artwork on walls. In the image below she has used letters made from blocks of wood to create a stunning shadow composition. It's exciting and inspiring.
Further inspiration surrounding theme of shadows.
'Shadow Type' is an analog dynamic and interactive typography project by Karen Lee and Nicholas Munoz. It deals with the representation of text and the creation of words in non-conventional ways; in this case using shadows. It is about discovery, abstractions, form and impermanence. The artwork is presented on a rigid plank of cork board where several metallic wires stick out. These filaments, sometimes rounded, oblique or slanted, form 3 lines of text, but their shapes and sizes are mere abstractions of the form of an actual glyph; therefore, the message is unreadable. Through the help of a flashlight, the viewer can ultimately decipher the text by placing it at the correct angle so that the shadows of the wires become words. These works for me look at themes of passivity and optical illusion.
If a type face works in monochrome then it is most effective. However, I want to think about introducing colours that link to passiveness. I found a really helpful website which examines colour relationships and meanings behind colours.
Active & Passive Colours:
- Advancing hues are most often thought to have less visual weight than the receding hues
- Most often warm, saturated, light value hues are "active" and visually advance
- Cool, low saturated, dark value hues are "passive" and visually recede
- Some colours remain visually neutral or indifferent
- The colour wheel can be divided into ranges that are visually active or passive. Active colours will appear to advance when placed against passive hues. Passive colours appear to recede when positioned against active hues. I will look into experimenting with the passive range in my development
- https://www.flickr.com/photos/damiankingart/5558907919/














No comments:
Post a Comment